相信无论是前端还是后端开发,都或多或少地被接口文档折磨过。前端经常抱怨后端给的接口文档与实际情况不一致。后端又觉得编写及维护接口文档会耗费不少精力,经常来不及更新。其实无论是前端调用后端,还是后端调用后端,都期望有一个好的接口文档。但是这个接口文档对于程序员来说,就跟注释一样,经常会抱怨别人写的代码没有写注释,然而自己写起代码起来,最讨厌的,也是写注释。所以仅仅只通过强制来规范大家是不够的,随着时间推移,版本迭代,接口文档往往很容易就跟不上代码了。Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
学习目标
- 了解 Swagger 的概念及作用
- 掌握在项目中集成 Swagger 自动生成 API 文档
- 在 Spring Boot 中集成 Swagger
Swagger 简介
前后端分离
Vue + Spring Boot
后端时代:前端只用管理静态页面;html==>后端。模板引擎 JSP ==>后端是主力
前后端分离时代:
- 后端:后端控制层,服务层,数据访问层【后端团队】
- 前端:前端控制层,视图层【前端团队】
- 前后端通过 API 进行交互
- 前后端相对独立且松耦合
产生的问题
- 前后端集成,前端或者后端无法做到“及时协商,尽早解决”,最终导致问题集中爆发
解决方案
- 首先定义 schema [ 计划的提纲 ],并实时跟踪最新的 API,降低集成风险
Swagger 使用
- 号称世界上最流行的 API 框架
- Restful Api 文档在线自动生成器 => API 文档 与 API 定义同步更新
- 直接运行,在线测试 API
- 支持多种语言 (如:Java,PHP 等)
- 官网:https://swagger.io/

Spring Boot 集成 Swagger
SpringBoot 集成 Swagger => springfox,两个 jar 包
- Springfox-swagger2
- swagger-springmvc
使用 Swagger
要求:jdk 1.8 + 否则 swagger2 无法运行
步骤:
1、新建一个 SpringBoot-web 项目
2、添加 Maven 依赖
1 | <!--Swagger2依赖--> |
3、编写 HelloController,测试确保运行成功!
1 | package com.itjing.controller; |
4、要使用 Swagger,我们需要编写一个配置类-SwaggerConfig 来配置 Swagger
1 | package com.itjing.config; |
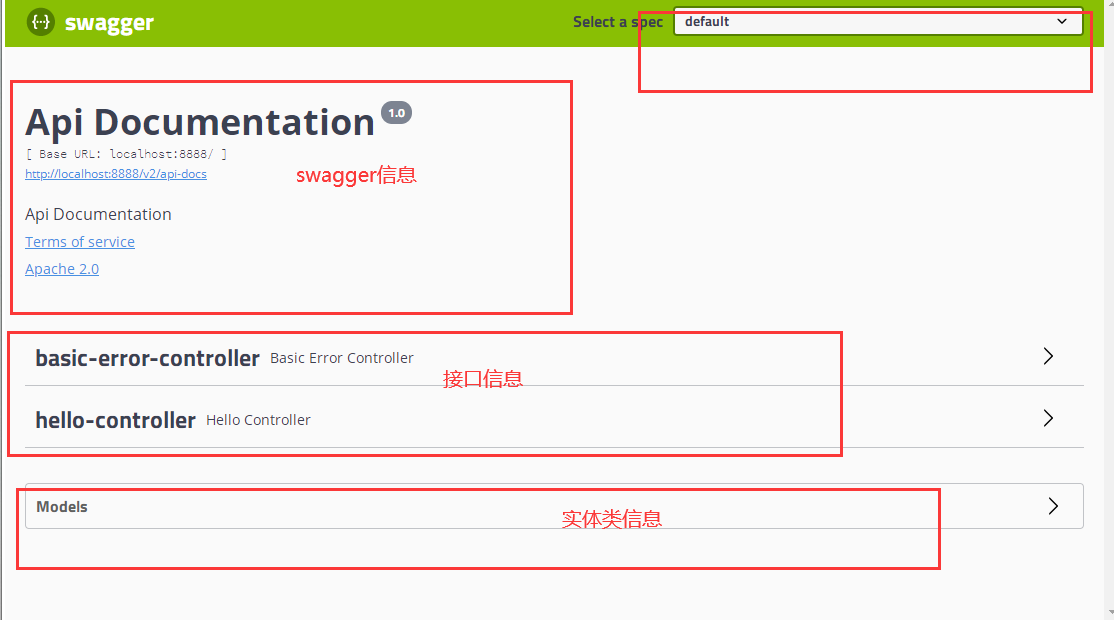
5、访问测试 :http://localhost:8888/swagger-ui.html ,可以看到 swagger 的界面

配置 Swagger
1、Swagger 实例 Bean 是 Docket,所以通过配置 Docket 实例来配置 Swaggger
1 | //配置docket以配置Swagger具体参数 |
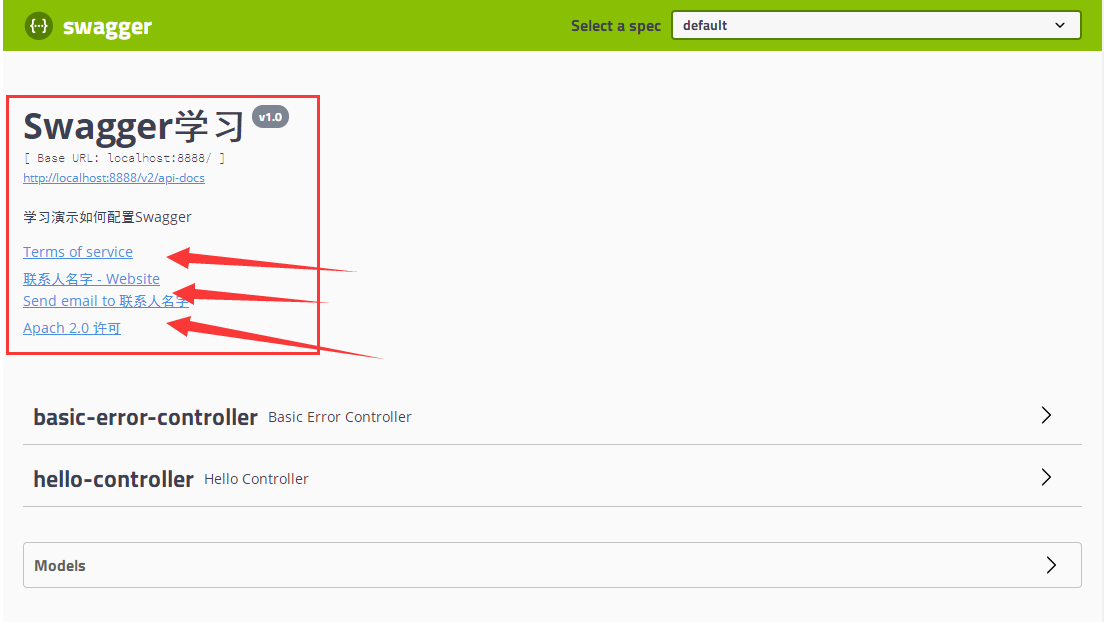
2、可以通过 apiInfo()属性配置文档信息
1 | //配置文档信息 |
3、Docket 实例关联上 apiInfo()
1 | //配置docket以配置Swagger具体参数 |
4、重启项目,访问测试 http://localhost:8080/swagger-ui.html 看下效果

Swagger 配置扫描接口
1、构建 Docket 时通过 select()方法配置怎么扫描接口
1 | //配置docket以配置Swagger具体参数 |
2、重启项目测试,由于我们配置根据包的路径扫描接口,所以我们只能看到一个类
3、除了通过包路径配置扫描接口外,还可以通过配置其他方式扫描接口,这里注释一下所有的配置方式
1 | //.apis(RequestHandlerSelectors.xxx) xxx参数为可选的,有以下几种 |
4、除此之外,我们还可以配置接口扫描过滤
1 | //配置docket以配置Swagger具体参数 |
5、这里的可选值还有
1 | any() // 任何请求都扫描 |
配置 Swagger 开关
1、通过 enable()方法配置是否启用 swagger,如果是 false,swagger 将不能在浏览器中访问了
1 | //配置docket以配置Swagger具体参数 |
2、如何动态配置当项目处于 test、dev 环境时显示 swagger,处于 prod 时不显示?
1 | //配置docket以配置Swagger具体参数 |
如果主配置文件中不配置 dev 或者 test 环境,则浏览器访问不了

需要在主配置文件中配置
1 | =dev |
配置 API 分组

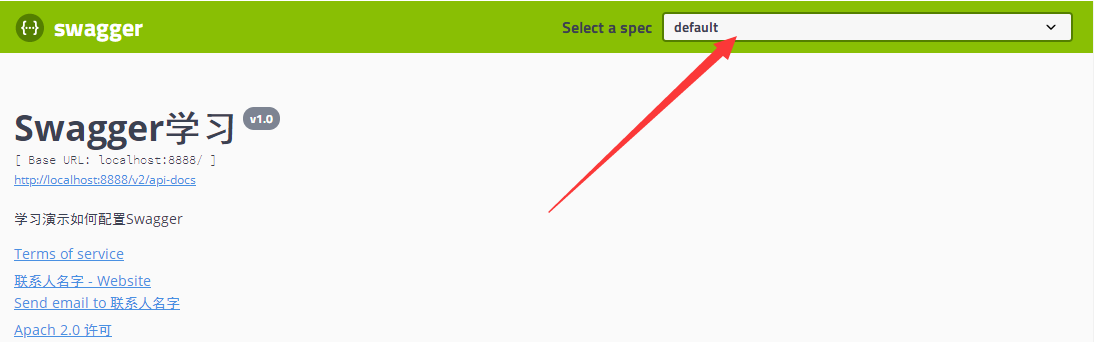
1、如果没有配置分组,默认是 default。通过 groupName()方法即可配置分组
1 | //配置docket以配置Swagger具体参数 |
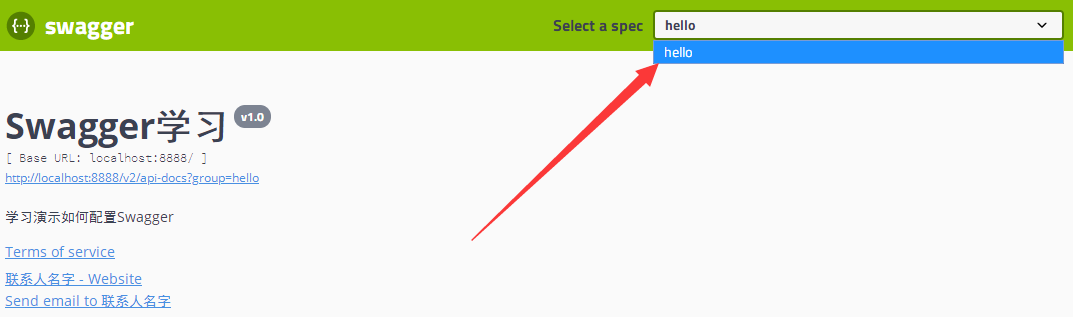
2、重启项目查看分组

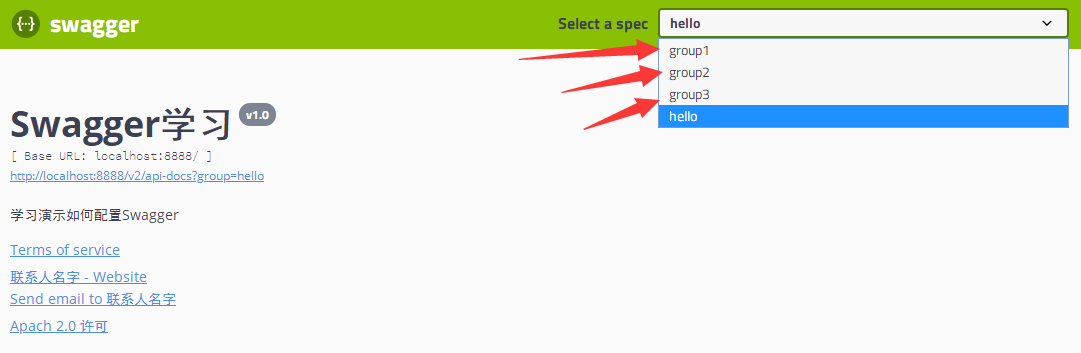
3、如何配置多个分组?配置多个分组只需要配置多个 docket 即可
1 |
|
4、重启项目查看即可

实体配置
1、新建一个实体类,Get/Set 方法要写
1 | package com.itjing.entity; |
2、只要这个实体在请求接口的返回值上(即使是泛型),都能映射到实体项中
1 | ("/getUser") |
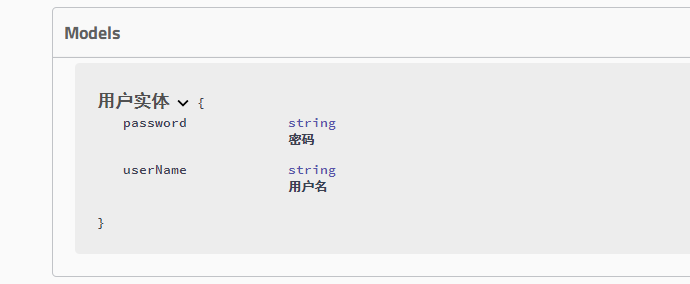
3、重启查看测试

注:并不是因为@ApiModel 这个注解让实体显示在这里了,而是只要出现在接口方法的返回值上的实体都会显示在这里,而@ApiModel 和@ApiModelProperty 这两个注解只是为实体添加注释的。
@ApiModel为类添加注释
@ApiModelProperty为类属性添加注释
常用注解
参考网址:点我跳转
Swagger 的所有注解定义在 io.swagger.annotations 包下
下面列一些经常用到的,未列举出来的可以另行查阅说明:
| Swagger 注解 | 简单说明 |
|---|---|
| @Api(tags = “xxx 模块说明”) | 作用在模块类上 |
| @ApiOperation(“xxx 接口说明”) | 作用在接口方法上 |
| @ApiModel(“xxxPOJO 说明”) | 作用在模型类上:如 VO、BO |
| @ApiModelProperty(value = “xxx 属性说明”,hidden = true) | 作用在类方法和属性上,hidden 设置为 true 可以隐藏该属性 |
| @ApiParam(“xxx 参数说明”) | 作用在参数、方法和字段上,类似@ApiModelProperty |
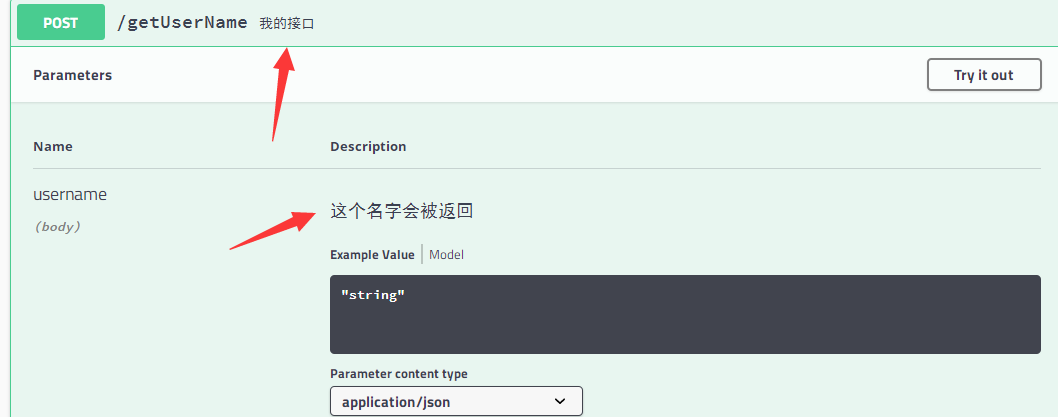
我们也可以给请求的接口配置一些注释
1 | ("我的接口") |

注意:使用@PostMapping,参数前要加@RequestBody
这样的话,可以给一些比较难理解的属性或者接口,增加一些配置信息,让人更容易阅读!
拓展:其他皮肤
我们可以导入不同的包实现不同的皮肤定义
1、默认的访问 http://localhost:8888/swagger-ui.html
1 | <dependency> |

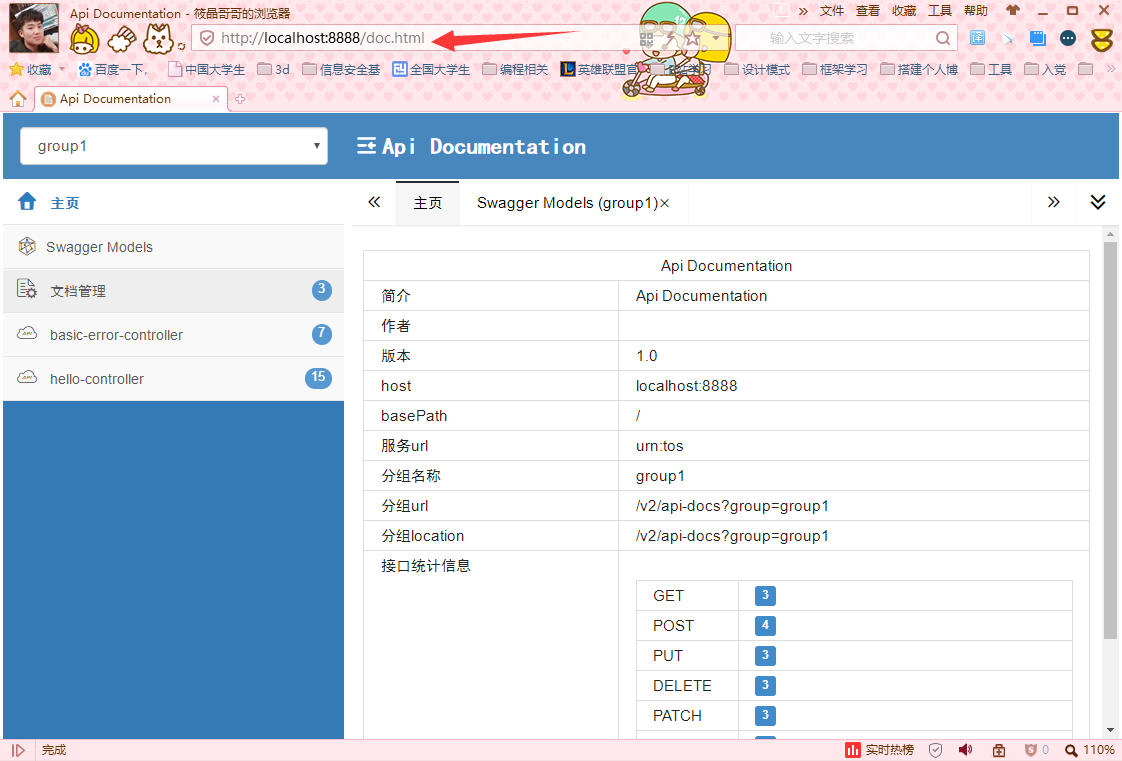
2、bootstrap-ui 访问 http://localhost:8888/doc.html
1 | <!-- 引入swagger-bootstrap-ui包 /doc.html--> |

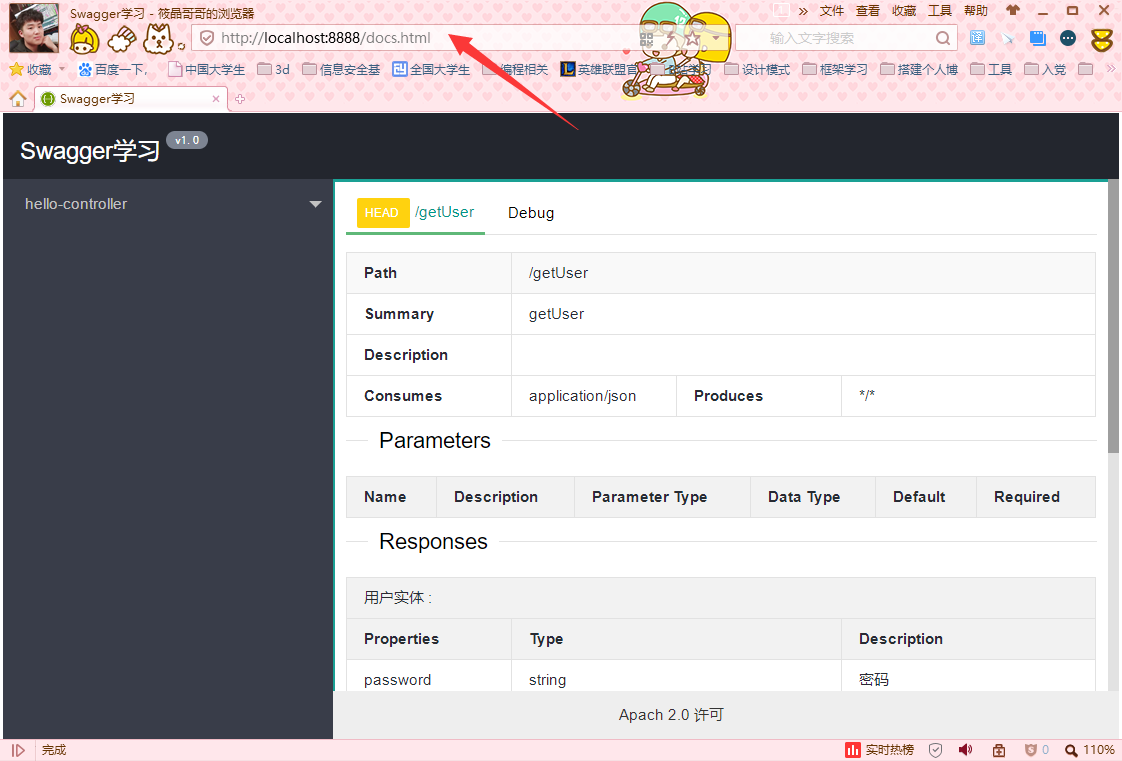
3、Layui-ui 访问 http://localhost:8888/docs.html
需要注意的一点是 swagger api 的默认地址是
/v2/api-docs所以 swagger-ui-layer 也读取的是默认地址, 所以在 new Docket()的时候不能指定 group 参数,否则 swagger api 的地址会在后面加入 group 的参数导致 swagger-ui-layer 不能正确请求到数据,导致网页不能正常显示
1 | <!-- 引入swagger-ui-layer包 /docs.html--> |
注意:new Docket()的时候不能指定group参数
参考:https://github.com/caspar-chen/swagger-ui-layer

4、mg-ui 访问 http://localhost:8888/document.html
1 | <!-- 引入swagger-ui-layer包 /document.html--> |

5、knife4j
总结
相较于传统的 Postman 或 Curl 方式测试接口,使用 swagger 简直就是傻瓜式操作,不需要额外说明文档(写得好本身就是文档)而且更不容易出错,只需要录入数据然后点击 Execute,如果再配合自动化框架,可以说基本就不需要人为操作了。
Swagger 是个优秀的工具,现在国内已经有很多的中小型互联网公司都在使用它,相较于传统的要先出 Word 接口文档再测试的方式,显然这样也更符合现在的快速迭代开发行情。当然了,提醒下大家在正式环境要记得关闭 Swagger,一来出于安全考虑二来也可以节省运行时内存。
后续有新内容会及时完善更新!!!
发布时间: 2020-12-11
最后更新: 2024-06-24
本文标题: 一小时掌握Swagger技术
本文链接: https://blog-yilia.xiaojingge.com/posts/ae2bf995.html
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!



