JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。本文章根据自己学习 B 站狂神的 javascript 教程整理而成。
什么是 JavaScript
概述
JavaScript 是一门世界上最流行的脚本语言
一个合格的后端人员,必须要精通JavaScript
测试JavaScript语法,可以在浏览器控制台中写
历史
https://blog.csdn.net/kese7952/article/details/79357868
ECMAScript它可以理解为是 JavaScript 的一个标准
最新版本已经到 es6 版本
但是大部分浏览器还只停留在支持 es5 代码上!
开发环境—线上环境,版本不一致
快速入门
引入 JavaScript
1 |
|
基本语法入门
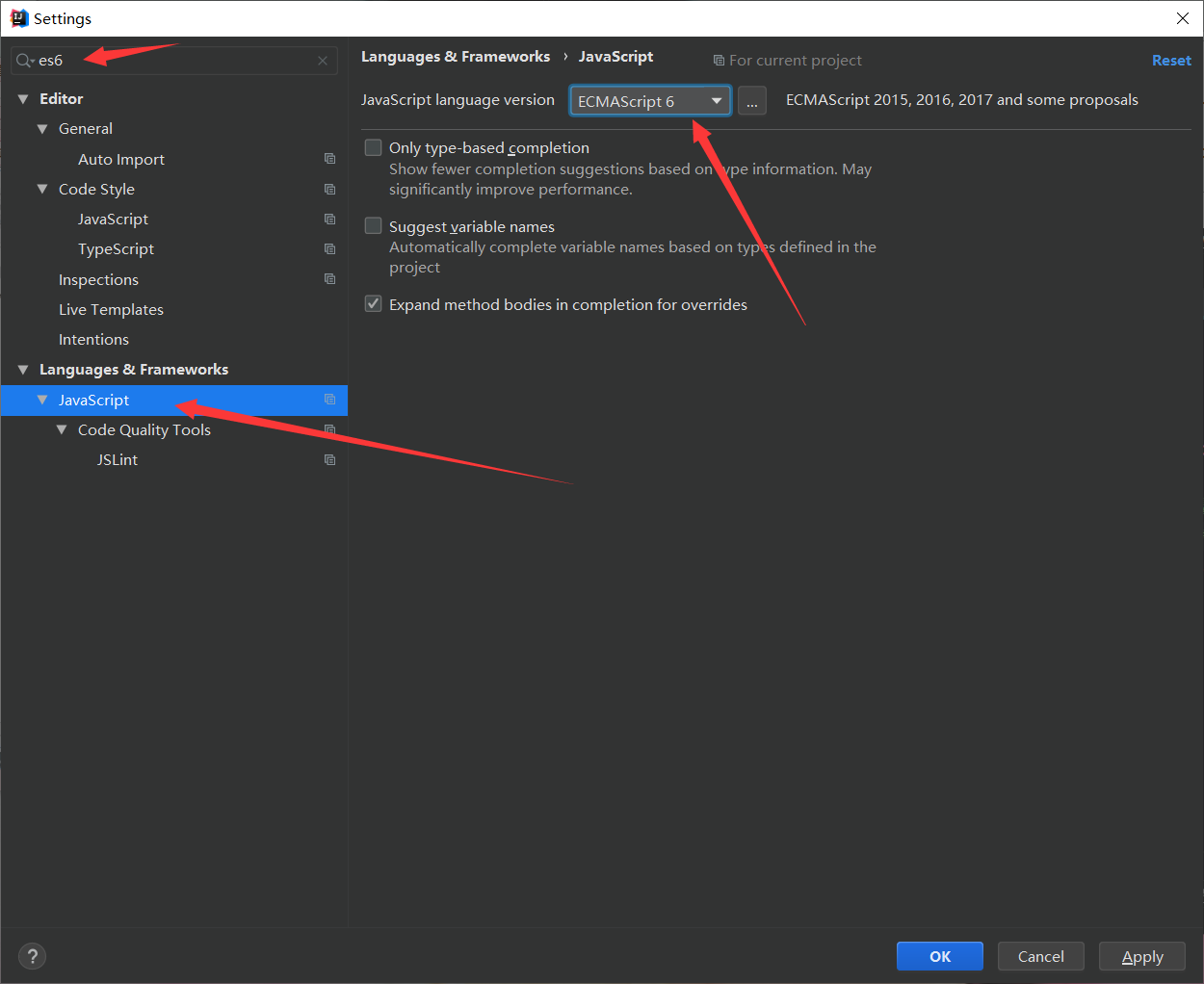
先去idea中把JavaScript语法版本改成es6

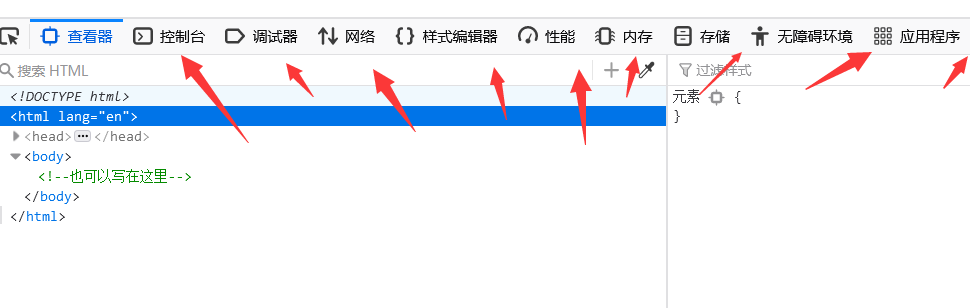
浏览器必会调试须知(F12):

语法和java差不多,后面细说。
数据类型快速入门
number
js 不区分小数和整数,Number
1 | 123 //整数123 |
字符串
‘abc’ 、“abc”
布尔值
true,false
逻辑运算
1 | && #两个都为真,结果为真 |
比较运算符(重要)
1 | = |
须知:
NaN 与所有的数值都不相等,包括自己
只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
1 | console.log(1 / 3 === 1 - 2 / 3) //false |
尽量避免用浮点数进行运算,存在精度问题!!
1 | Math.abs(1 / 3 - (1 - 2 / 3)) < 0.00000001 //勉强算它相等 |
null和undefined
null:空
undefined:未定义
数组
1 | //保证代码的可读性,尽量使用[]这种方式 |
对象
对象是大括号,数组是中括号
1 | var person = { |
严格检查模式
1 |
|
数据类型详解
字符串
1、正常字符串我们使用单引号或者双引号包裹
*2、注意转义字符 \ *
1 | \' |
3、多行字符编写
使用 tab 上面的那个键 ``
1 | let msg = ` |
4、模板字符串
1 | let name = 'jinggege' |
5、字符串长度
1 | console.log(str.length) |
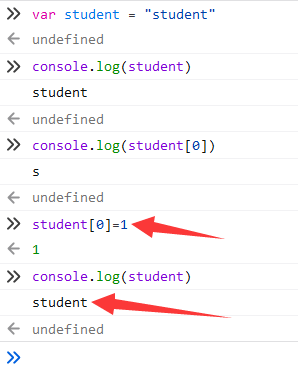
6、字符串不可变

7、大小写转换
1 | //注意这里是方法,不是属性 |
8、获取指定字符下标
1 | console.log(student.indexOf('t')) |
9、substring
1 | // [) |
数组
Array 可以包含任意的数据类型
1 | let arr = [1, 2, 3, 4, 5, 6, 'hello', true] //推荐使用中括号定义 |
1、长度
1 | arr.length |
注意:假如给 arr.length 赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失
2、indexOf()
通过元素获得下标索引
1 | let arr = [1, 2, 3, 4, 5, 6, '1', true] |
3、slice()
截取 Array 的一部分,返回一个新数组,类似于 String 中的 substring
1 | arr.slice(1, 5) |
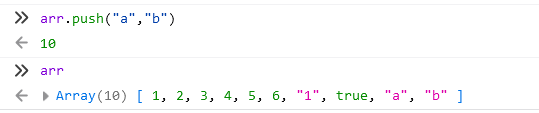
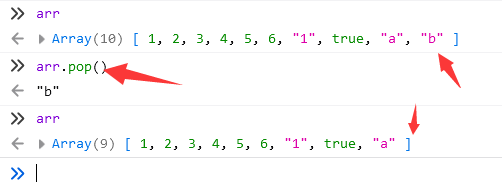
4、push(),pop()
push(),从数组末尾添加,即压入到尾部

pop(),从数组末尾弹出元素

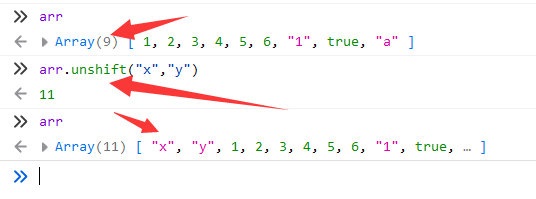
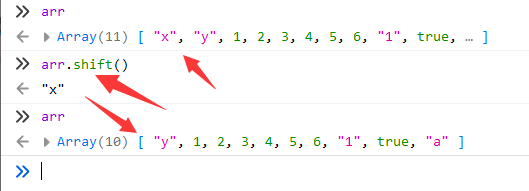
5、unshift(),shift()
unshift(),压入到头部

shift(),弹出头部的一个元素

6、sort() 排序
1 | Array(3)[('B', 'C', 'A')] |
7、reverse() 元素反转
1 | Array(3)[('A', 'B', 'C')] |
8、concat() 拼接

注意事项:concat() 并没有修改数组,只是会返回一个新数组
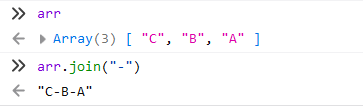
9、join() 连接符
打印拼接数组,使用特定的字符串连接

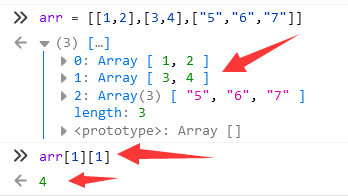
10、多维数组

数组是用来存储数据的,要知道(如何存,如何取)
对象
若干个键值对
1 | let 对象名 = { |
1、对象赋值

2、使用一个不存在的对象属性,不会报错
1 | person.height |
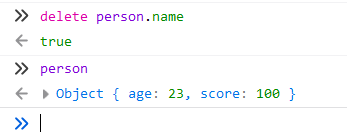
3、动态地删减属性,通过 delete 删除对象的属性

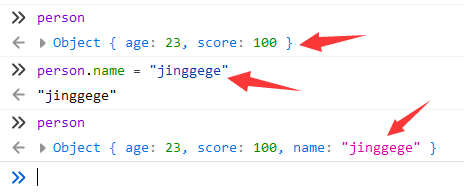
4、动态地添加,直接给新的属性添加值即可

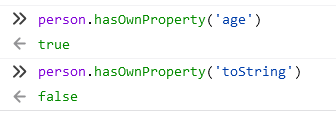
5、判断属性是否在这个对象中
1 | 'age' in person |
6、判断一个属性时候是这个对象自身拥有的,hasOwnProperty

流程控制
1 |
|
if 条件
while 循环
for 循环
1 | for (let i = 0; i < ages.length; i++) { |
forEach 循环
5.1 引入的
1 | ages.forEach(function (value) { |
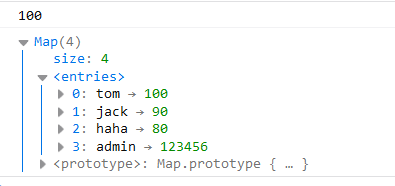
Map 和 Set
ES6 的新特性~~
Map:
1 | var map = new Map([ |

Set:无序不重复的集合
1 | var set = new Set([1,2,3,3,3,3,3])//set可以去重 |
iterator
ES6 新特性
1 | let ages = [23, 24, 25, 26] |
遍历 map
1 | var map = new Map([ |
遍历 set
1 | var set = new Set([1, 2, 3]) |
函数
定义函数
定义方式一
1 | //定义一个绝对值函数 |
定义方式二
1 | let abs = function (x) { |
方式一和方式二等价。
调用函数
1 | abs(10) //10 |
参数问题:JavaScript 可以传任意个参数,也可以不传递参数~
参数进来是否存在的问题?
假设不存在参数,如何规避?
1 | let abs = function (x) { |
argumen ts
arguments是一个 JS 免费赠送的关键字!
代表传递进来的所有的参数,是一个数组!
问题:arguments 包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有的参数~
rest
ES6 引入的新特性,获取除了已定义的参数之外的所有参数~
1 | function aaa(a, b, ...rest) { |
rest参数只能写在最后面,必须用 ... 标识
变量作用域
在 JavaScript 中,var 定义的变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~ (非要想实现的话,后面可以研究一下闭包)
1 | function xxx() { |
/内部函数可以访问外部函数的成员,反之则不行
1 | function f1() { |
假设,内部函数变量和外部函数变量重名!
1 | function f1() { |
提升变量的作用域
1 | function qj() { |
这个是在 JavaScript 建立之初就存在的特性。
养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护
1 | function f() { |
全局函数
1 | //全局变量 |
全局对象 window
1 | var x = 'xxx' |
alert()这个函数本身也是一个window变量
1 | var x = 'xxx' |
JavaScript 实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错ReferenceError
规范
由于我们所有的全局变量都会绑定到我们的 window 上。如果不同的 js 文件,使用了相同的全局变量,就会冲突
如何减少冲突?
1 | //唯一全局变量 |
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
比如 jQuery 就是这么干的
局部作用域 let
1 | function f() { |
ES6 let关键字,解决局部作用域冲突问题
1 | function f() { |
建议都是用 let 去定义局部作用域的变量
常量 const
在 ES6 之前,怎么定义常量:只有用全部大写字母命名的变量就是常量。没用!还是可以改变的!
在 ES6 引入了常量关键字 const
1 | const PI = 3.14 //只读变量 |
方法
定义方法
方法就是把函数放在对象里面,对象只有两个东西:
属性和方法
1 | var jingge = { |
this 代表什么?拆开上面的代码看看!
1 | function getAge() { |
this 是无法指向的,默认指向调用它的那个对象
apply
在 js 中可以控制 this 指向,所有对象都有这个方法
1 | getAge.apply(jingge, []) |
内部对象
标准对象
1 | typeof 123 //"number" |
Date
1 | var now = new Date() //Sun Dec 13 2020 13:32:16 GMT+0800 (中国标准时间) |
JSON
json 是什么
早期,所有数据传输习惯使用 xml 文件。
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在 JavaScript 一切皆为对象,任何 js 支持的类型都可以用 JSON 来表示
格式:
对象都用 {}
数组都用 []
所有的键值对,都使用 key:value
JSON 字符串和 JS 对象的转化
1 | //对象 |
很多人搞不清楚,JSON 和 JS 对象的区别
1 | var obj = { a: 'helloa', b: 'hellob' } |
Ajax
原生的 js 写法 xhr 异步请求
jQuery 封装好的方法 $.ajax(…)
axios 请求
面向对象编程
什么是面向对象
JavaScript、Java、C#……面向对象,JavaScript 有些区别
类:模板
对象:具体的实例
在 JavaScript 需要换一下思维方式!
原型:
1 | var user = { |
class 继承
以前的写法:
1 | function Student(name) { |
class关键字,是在 ES6 引入的
1、定义一个类:属性、方法
1 | //ES6之后 |
2、继承
1 | class Student { |
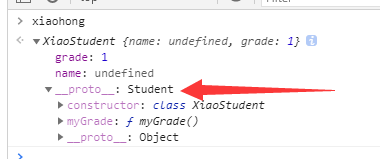
本质:查看对象原型

原型链
__proto__

操作 BOM 对象(重点)
浏览器介绍
JavaScript 和浏览器关系?
JavaScript 诞生就是为了能够让它在浏览器中运行!
BOM:浏览器对象模型
window(重要)
window 代表浏览器窗口
1 | window.alert(1) |
Navigator(不建议使用)
Navigator 封装了浏览器的信息
1 | navigator.appName |
大多数情况我们不会使用 Navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码!
screen
代表屏幕尺寸
1 | screen.height |
location(重要)
location 代表页面的 URL 信息
1 | host: "www.baidu.com" //主机 |
document
document 代表当前的页面,HTML DOM 文档树
1 | document.title |
获取具体的文档树结点
获取 cookie
1 | document.cookie |
劫持 cookie 原理
1 | <script src="xx.js"></script> |
服务器端可以设置 cookie:httpOnly,保证安全性
history
1 | history.back() //后退 |
操作 DOM 对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个 dom 树形结构!
更新:更新 dm 节点
遍历 dom 节点:得到 dom 节点
删除:删除一 dom 节点
添加:添加一个新的节点
要操作一个dom节点,就必须要先获得这个dom节点
1 |
|
这是原生代码,之后我们尽量都是使用 jQuery
更新节点
1 | <div id="id1"></div> |
操作文本:
1 | id1.innerText = '123' |
操作 js:
1 | id1.style.color = 'red' |
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
1 | <div id="father"> |
注意:删除多个节点的时候,children 是在时刻变化的,删除节点的时候一定要注意!
插入结点
我们获得了某个 dom 节点,假设,这个 dom 节点是空的,我们通过 innerHTML 就可以增加一个元素了。
如果这个 dom 节点已经存在元素了,我们就不能这么干了,因为会覆盖。
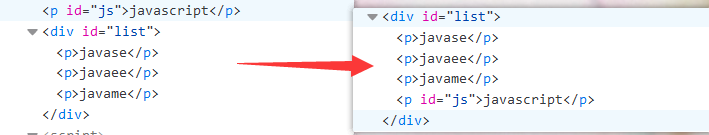
追加:
1 | <p id="js">javascript</p> |
效果:

创建一个新的标签,实现插入
1 | <script> |
insertBefore
1 | var js = document.getElementById('js') |
操作表单(验证)
表单是什么 form DOM 树的一个节点
文本框 text
下拉框 select
单选框 radio
多选框 checkbox
隐藏域 hidden
密码框 password
……
表单的目的:提交信息
表单绑定提交事件:
1 | <form action="" method="post" onsubmit="return f()"></form> |
jQuery(简单讲解)
jQuery 库,里面存在大量的 JavaScript 函数
引入及简单使用
去猫云搜索相关版本:https://www.bootcdn.cn/jquery/

1 |
|
选择器
查看 jQuery 中文文档:https://jquery.cuishifeng.cn/
根据文档学习!!!
1 | //原生js,选择器少,麻烦不好记 |
事件
鼠标事件,键盘事件,其他事件
鼠标事件
1 | $('#xxx').mousedown() |
1 |
|
其他事件根据文档学习!!!
操作 dom
节点文本操作
1 | $('#test-ul li[name=python]').text() // 获得值 |
css 操作
1 | //将所有段落字体设为红色 |
元素的显示和隐藏
本质:display : none
1 | $('#test-ul').show() //显示 |
娱乐测试
1 | $(window).width() |
ajax
查看文档https://jquery.cuishifeng.cn/,根据文档学习!!
小技巧
如何巩固 JS(看 jQuery 源码,看游戏源码)
巩固 HTML,CSS(扒网站,全部 down 下来,然后对应修改看效果)
发布时间: 2020-12-12
最后更新: 2024-06-24
本文标题: Javascript详解
本文链接: https://blog-yilia.xiaojingge.com/posts/499a487a.html
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!



