在编写博客的时候,喜欢插入一些图片,由于 hexo 博客部署到 gitee 上的时候,图片容易出现路径问题。
所以,我上网查询百度,原来 gitee 可以自定义仓库作为图床,这太爽了!
参考文章:ManaphyChen 的博客
实现步骤
安装
从PicGo 官网下载 PicGo 客户端
若 github 下载慢,可以使用我提供的微云地址
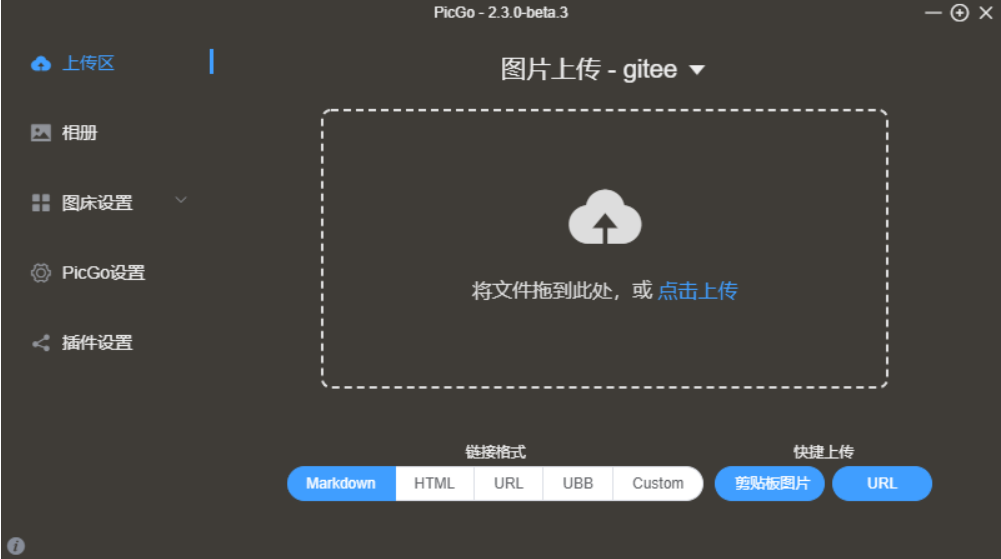
安装之后打开主界面

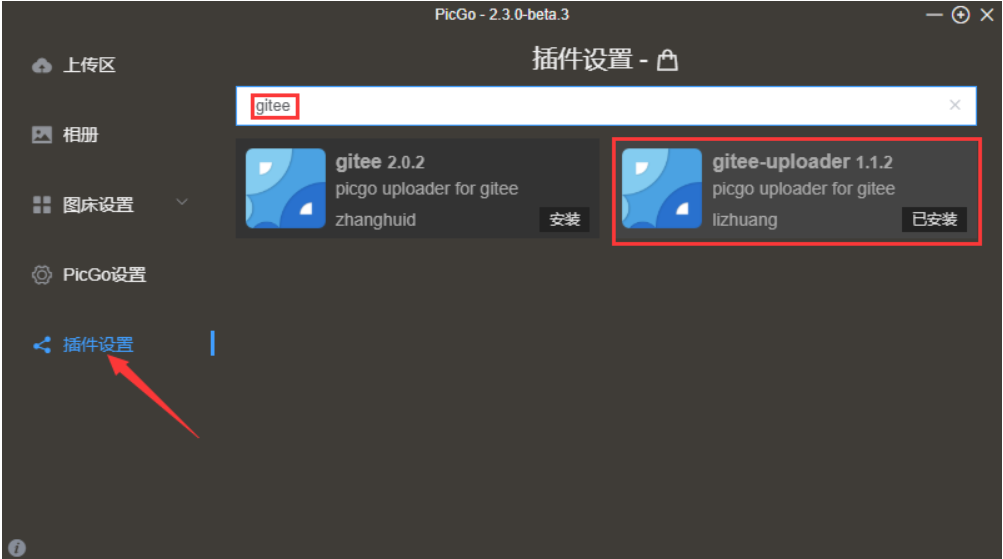
安装 gitee 插件

这里注意一下,必须要先安装node.js才能安装插件,没装的自己装一下,然后重启就行。
建立 gitee(码云)图床库
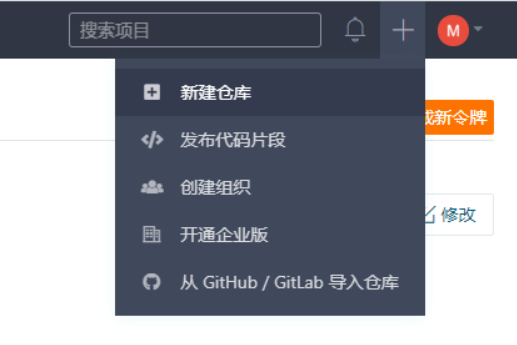
打开码云(未注册码云的自己注册一下),点击右上角的+号,新建仓库

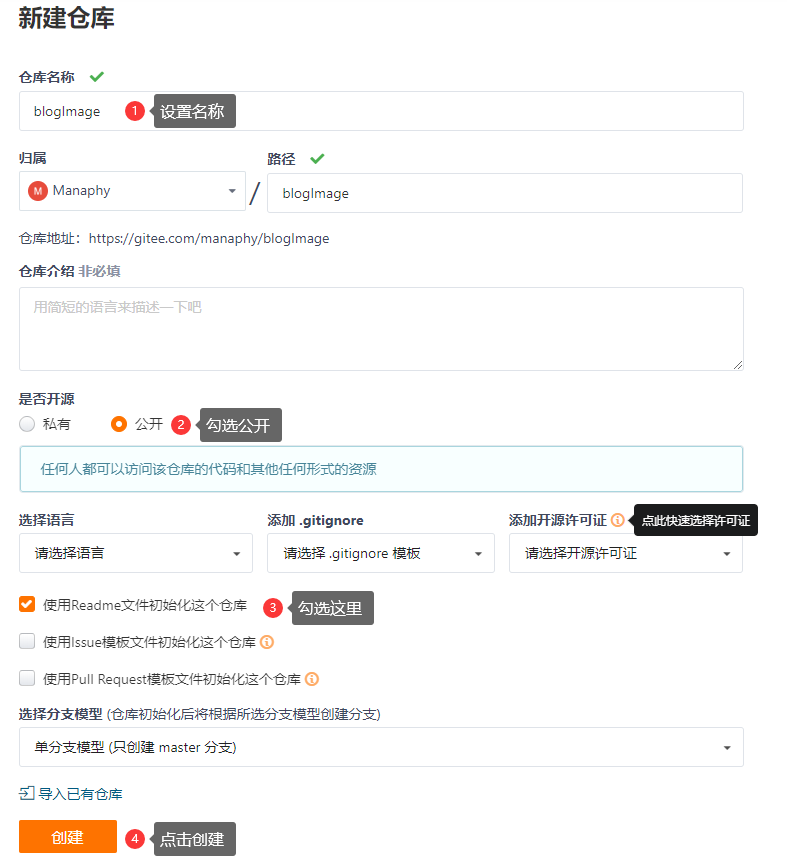
建库信息

配置 PicGo
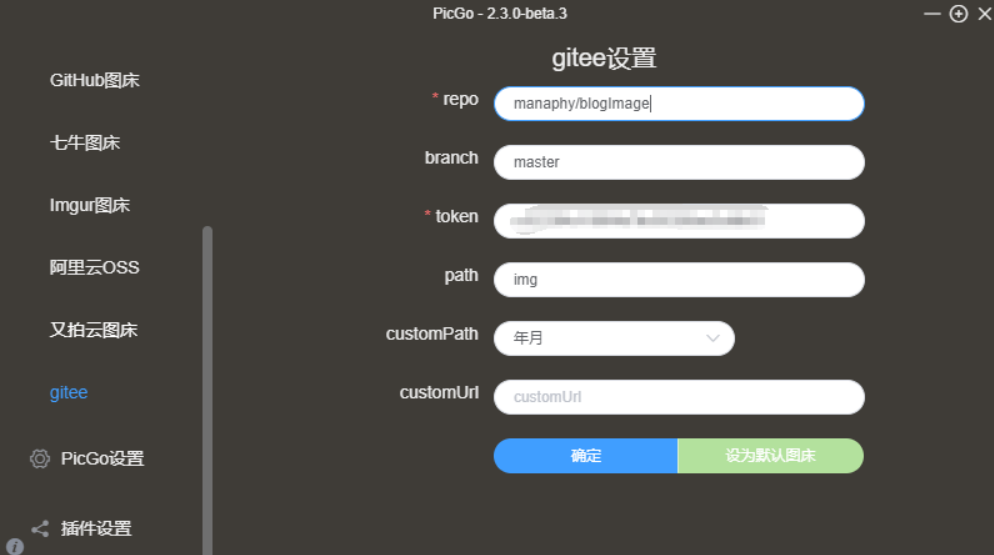
在图床设置-> gitee 中配置插件

- repo: 用户名/仓库名称
- branch: 分支 这里写 master
- token: 码云的私人令牌(下文有获取方式)
- path: 路径 一般写 img
- customPath: 默认不用填
- customPath: 不用写
token 如何获取
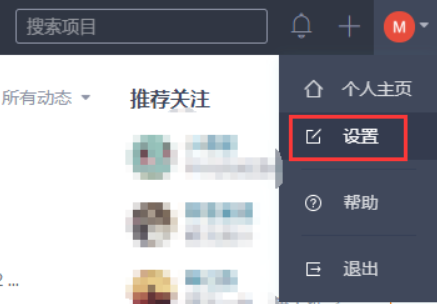
- 点击头像,进入设置

2.找到左边安全设置里面的私人令牌

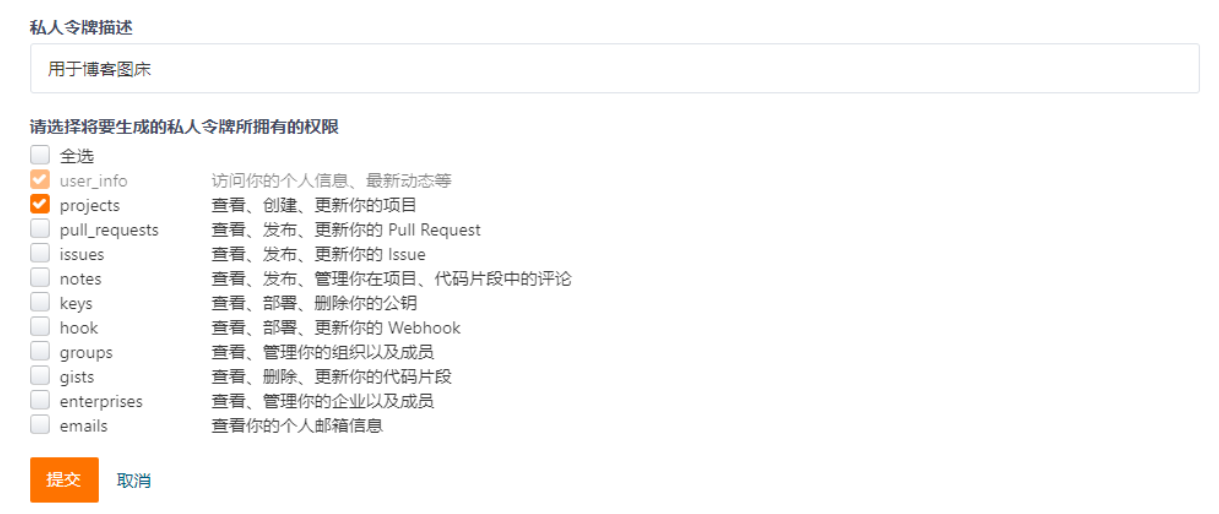
点击生成新令牌,把projects这一项勾上,其他的不用勾,然后提交

这里需要验证一下密码,验证密码之后会出来一串数字,这一串数字就是你的token,将这串数字复制到刚才的配置里面去。
注意:这个令牌只会明文显示一次,建议在配置插件的时候再来生成令牌,直接复制进去,搞丢了又要重新生成一个。
现在保存你刚才的配置,然后将它设置为默认图床,大功告成。
测试
方式一:
随便选一张图片上传,上传后会默认复制链接,直接粘贴到你的 markdown 编辑器,大功告成!
方式二: 在 Typore 中使用
在 Typore 的偏好设置中设置 PicGo

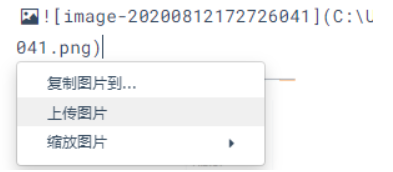
将图片复制到Typore中会弹出一个上传图片选项,点击上传 Typore就会上传该图片到码云图床并将该图片替换为码云图床地址。

发布时间: 2020-11-20
最后更新: 2024-06-24
本文标题: PicGo+Gitee(码云)实现markdown图床
本文链接: https://blog-yilia.xiaojingge.com/posts/90a4523e.html
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!



