Vue 核心
Vue 简介
官网
1、英文官网:https://vuejs.org/
2、中文官网:https://cn.vuejs.org/
介绍与描述
1、动态构建用户的界面的渐进式JavaScript 框架
2、作者:尤雨溪
Vue 的特点
1、遵循 MVVM 模式
2、编码简洁,体积小,运行效率高,适合移动/PC端开发
3、它本身只关注 UI,也可以引入其他第三方库进行开发
与其它 JS 框架的关联
1、借鉴 Angular 的模板和数据绑定技术
2、借鉴 React 的组件化和虚拟DOM技术
Vue 周边库
1、vue-cli:vue 脚手架
2、vue-resource:提供了使用 XML Http Request 或 JSONP 发出 web 请求和处理响应的服务。
3、axios:易用、简洁且高效的 http 库
4、vue-router:路由技术
5、vuex:状态管理
6、element-ui:基于 vue 的 UI 组件库(PC 端)
7、……
开发工具
推荐使用 vscode,也可以使用 webstorm,个人更偏向于 vscode,感觉更轻量一些,并且提供了大量提高编程效率的插件。
安装 vscode
官网:https://code.visualstudio.com/
vscode 改中文:
使用快捷键
ctrl+shift+P输入 display language->选择 Configure Display Language
选择 zh-cn->重启即可。
在 vscode 中:
单行注释快捷键:ctrl+/
默认多行注释快捷键:alt+shift+A
可以修改为:shift+ctrl+/,点击左下方齿轮图标–>键盘快捷方式中改。
vscode 解决空文件夹折叠的问题:
打开设置,搜索 Compact Folders,取消勾选 Compact Folders 就好了。
vscode 推荐安装的插件:
1、Auto Close Tag
2、Auto Complete Tag
3、Auto Rename Tag
4、Beautify
5、Chinese (Simplified) Language Pack for Visual Studio Code
6、Debugger for Java
7、ES7 React/Redux/GraphQL/React-Native snippets
8、ESLint
9、Extension Pack for Java
10、GitHub Theme
11、HTML CSS Support
12、HTML Snippets
13、IntelliJ IDEA Keybindings
14、JavaScript (ES6) code snippets
15、Language Support for Java(TM) by Red Hat
16、Live Server
17、Material Icon Theme
18、Maven for Java
19、Native-ASCII Converter
20、open in browser
21、Project Manager for Java
22、stylus
23、Swig(.tpl)
24、Test Runner for Java
25、Vetur
26、Visual Studio IntelliCode
27、Vue 3 Snippets
28、Xcode Default Theme
29、Vue VSCode Snippets
安装 Node.js
中文官网:https://nodejs.org/zh-cn/ ,下载安装即可。
查看 node 版本:node -v
查看 npm 版本:npm -v
初识 Vue
我们可以通过以下方式引入 Vue:
传统的 CDN 方式:
在 html 中添加以下代码:
1 | <!-- 开发环境版本,包含了有帮助的命令行警告 --> |
或者:
1 | <!-- 生产环境版本,优化了尺寸和速度 --> |
通过vue-cli脚手架
如果你是新手的话,并不推荐直接使用 vue-cli去搭建 Vue 项目,所以,vue-cli 脚手架将在后面进行讲解。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
由于可能有网络因素的影响,我直接把 vue 的 js 文件下载下来然后引用了。
简单创建一个 Vue 应用:
1 |
|
模板语法
html 中包含了一些 JS 语法代码,语法分为两种,分别为:
- 插值语法
- 指令(以
v-开头)
插值语法
- 功能:用于解析标签体内容
- 语法:,xxx 会作为 js 表达式解析
指令语法
- 功能:解析标签属性、解析标签内容、绑定事件
- 举例:v-bind:href = “xxx” ,xxx 会作为 js 表达式被解析
- 说明:Vue 中有很多的指令,此处只是用 v-bind 举个例子
示例代码
1 |
|
数据绑定
单向数据绑定
- 语法:v-bind:value = “xxx”,或者简写为 :value = “xxx”
- 特点:数据只能从 data 流向页面
双向数据绑定
- 语法:v-model:value= “xxx”,或者简写为 v-model = “xxx”
- 特点:数据不仅能从 data 流向页面,也能从页面流向 data
示例代码
1 |
|
el 与 data 的两种写法
1 |
|
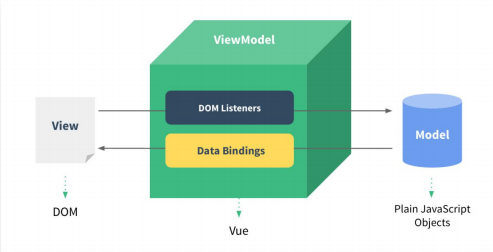
MVVM 模型
概念
- M:模型(Model):对应 data 中的数据
- V:视图(View):模板
- VM:视图模型(ViewModel):Vue 实例对象

示例:
1 |
|
数据代理
回顾 Object.defineproperty 方法
参考文章:https://www.jianshu.com/p/8fe1382ba135
Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性
1 | Object.defineProperty(obj, prop, desc) |
- obj 需要定义属性的当前对象
- prop 当前需要定义的属性名
- desc 属性描述符
一般通过为对象的属性赋值的情况下,对象的属性可以修改也可以删除。
但是通过 Object.defineProperty() 定义属性,通过描述符的设置可以进行更精准的控制对象属性。
属性的特性以及内部属性
javacript 有三种类型的属性
- 命名数据属性:拥有一个确定的值的属性。这也是最常见的属性
- 命名访问器属性:通过
getter和setter进行读取和赋值的属性 - 内部属性:由 JavaScript 引擎内部使用的属性,不能通过 JavaScript 代码直接访问到,不过可以通过一些方法间接的读取和设置。比如,每个对象都有一个内部属性
[[Prototype]],你不能直接访问这个属性,但可以通过Object.getPrototypeOf()方法间接的读取到它的值。虽然内部属性通常用一个双吕括号包围的名称来表示,但实际上这并不是它们的名字,它们是一种抽象操作,是不可见的,根本没有上面两种属性有的那种字符串类型的属性。
属性描述符
通过 Object.defineProperty()为对象定义属性,有两种形式,且不能混合使用,分别为数据描述符,存取描述符,下面分别描述下两者的区别:
数据描述符 -- 特有的两个属性(value,writable)
示例:
1 | let Person = {} |
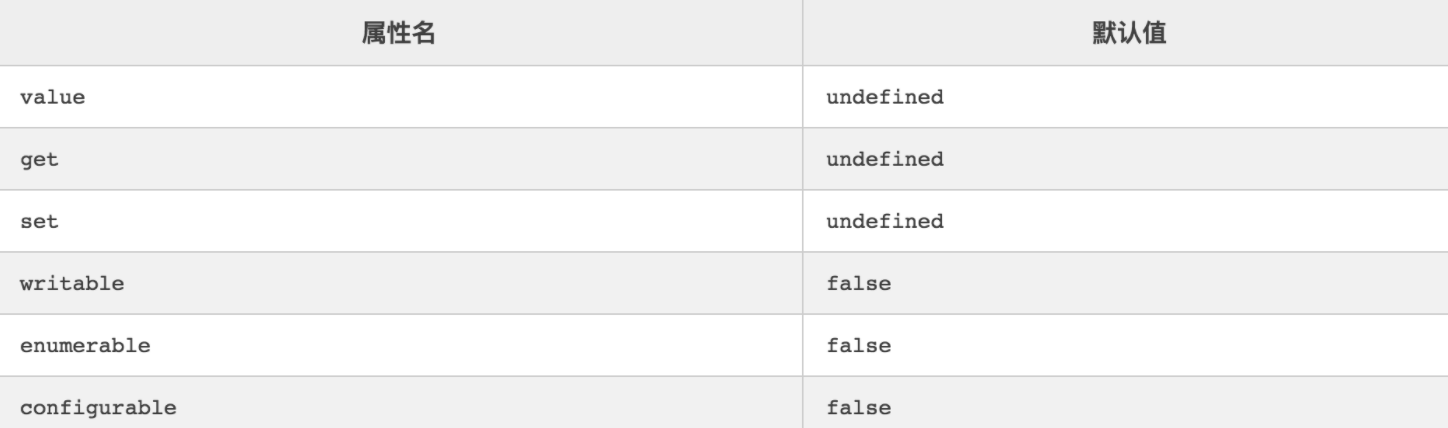
注意,如果描述符中的某些属性被省略,会使用以下默认规则:

存取描述符 -- 是由一对 getter、setter 函数功能来描述的属性
get:一个给属性提供getter的方法,如果没有getter则为undefined。该方法返回值被用作属性值。默认为undefined。当调用该属性时,get 方法会被调用。
set:一个给属性提供setter的方法,如果没有setter则为undefined。该方法将接受唯一参数,并将该参数的新值分配给该属性。默认值为undefined。当修改该属性时,set 方法会被调用。
示例:
1 | let Person = {} |
数据描述符和存取描述均具有以下描述符
- configrable 描述属性是否配置,以及可否删除
- enumerable 描述属性是否会出现在 for in 或者 Object.keys() 的遍历中
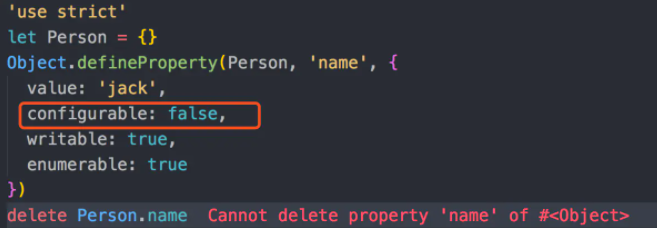
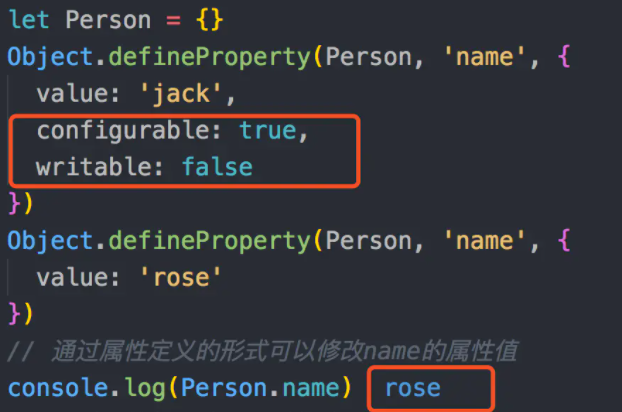
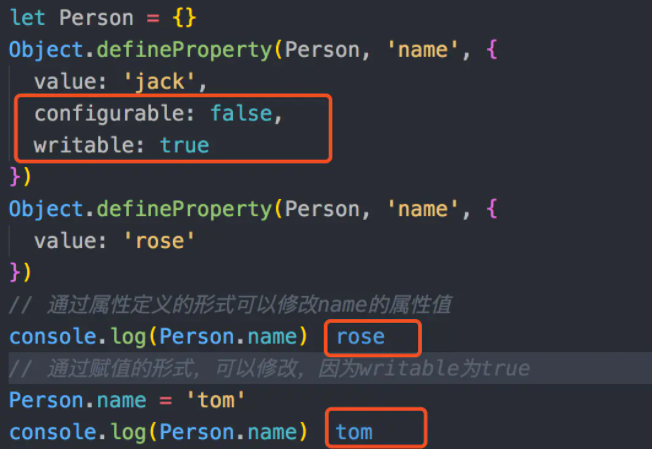
configrable 代码片段分析:
configurable:false 不能删除属性

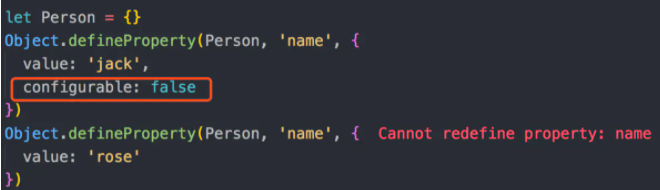
configurable:false 不能重新定义属性

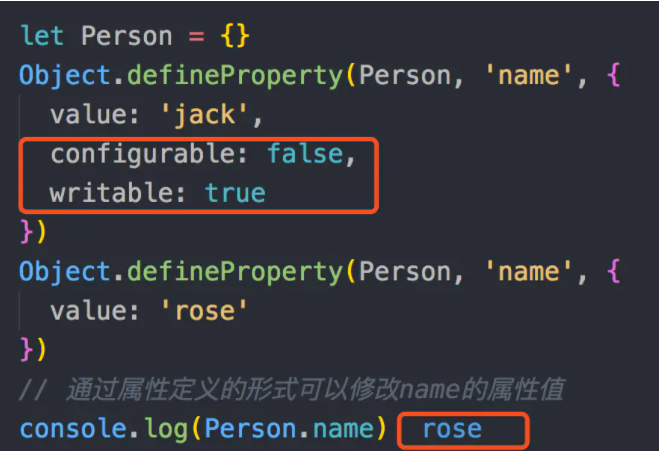
等价上一张图的代码,为 true,可以重新定义

与上一张图的代码进行对比

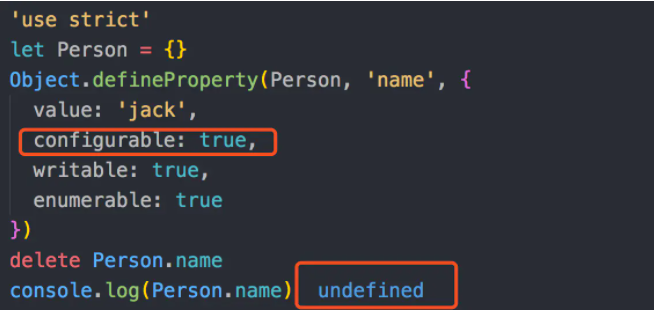
configurable:true 能删除属性

configurable:true 能够定义属性

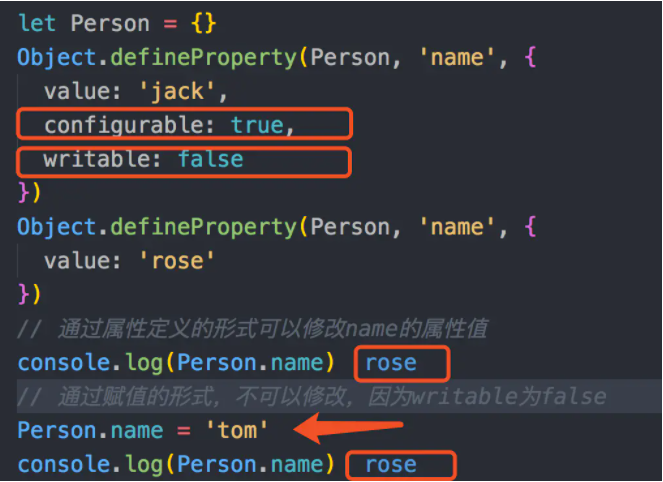
configurable:false 与上图做对照

从以上代码运行结果分析总结可知:
configurable: false 时,不能删除当前属性,且不能重新配置当前属性的描述符(有一个小小的意外:可以把 writable 的状态由 true 改为 false ,但是无法由 false 改为 true ),但是在 writable: true 的情况下,可以改变 value 的值
configurable: true 时,可以删除当前属性,可以配置当前属性所有描述符。
示例:
1 |
|
那什么是数据代理呢?
简单的理解:数据代理就是通过一个对象代理对另一个对象中属性的操作(读/写)
比如以下代码,使用 obj2 对象代理 obj 的 x 属性,修改 obj2 的 x 属性后,obj 的 x 属性随之改变。
1 |
|
Vue 中的数据代理?
如下代码:
1 |
|
1.Vue 中的数据代理:
通过 vm 对象来代理 data 对象中属性的操作(读/写)
2.Vue 中数据代理的好处:
更加方便的操作 data 中的数据
3.基本原理:
通过
Object.defineProperty()把data对象中所有属性添加到vm上。 为每一个添加到 vm 上的属性,都指定一个
getter/setter。 在
getter/setter内部去操作(读/写)data 中对应的属性。 可以在浏览器控制台输入
vm._data.name或者vm._data.address查看
事件处理
绑定监听
形如:
- v-on:xxx=”fun”
- @xxx=”fun”
- @xxx=”fun(参数)”
- 默认事件形参:event
1 |
|
事件修饰符
- .prevent:阻止事件的默认行为 event.preventDefault()
- .stop:停止事件冒泡 event.stopPropagation()
1 |
|
按键修饰符
- keycode:操作的是某个 keycode 值的键
- keyName:操作的某个按键名的键(少部分)
1 |
|
计算属性
- 要显示的数据不存在,要通过计算得来
- 在 computed 对象中定义计算属性
- 在页面中使用来显示计算的结果
例如我们有这样一个姓名案例,我们知道其 姓 和 名,想输出他的全名,我们有这样几种方法实现。
通过插值语法实现
1 |
|
通过 methods 方法实现
1 |
|
通过计算属性实现
1 |
|
如果我们只是读取值,而不是修改设置值,可以直接简写成以下方式:
1 |
|
监视属性
- 通过 vm 对象的 $watch() 或者 watch 配置来监视指定的属性
- 当属性变化时,回调函数自动调用,在函数内部进行计算
比如有这样一个天气案例:
1 |
|
使用监视属性监视属性值的变化
1 |
|
深度监视
1 |
|
监视属性简写
1 |
|
使用监视属性完成之前的姓名案例
1 |
|
class 与 style 绑定
理解
- 在应用界面中,某个(些)元素的样式是变化的
- class/style 绑定就是专门用来实现动态样式效果的
1 |
|
条件渲染
条件渲染指令
- v-if 和 v-else
- v-show
比较 v-if 和 v-show
- 如果需要频繁切换, v-show 较好
- 当条件不成立时,v-if 的所有子节点不会被解析(项目中使用)
示例:
1 |
|
列表渲染
示例
1 |
|
v-for 中 key 的原理
1 |
|
列表过滤
1 |
|
列表排序
1 |
|
列表更新时的一个问题
1 |
|
模拟一个数据监测
1 |
|
Vue.set 的使用
1 |
|
总结 Vue 数据监测
1 |
|
收集表单数据
1 |
|
过滤器
1 |
|
内置指令
常用的内置指令
1、v-text:更新元素的 textContent
2、v-html:更新元素的 innerHTML
3、v-if:如果为 true,当前标签才会渲染输出到页面
4、v-else:如果为 false,当前标签才会渲染输出到页面
5、v-show:通过控制 display 样式来控制 显示/隐藏
6、v-for:遍历数组或者对象
7、v-on:绑定事件监听,一般简写为 @
8、v-bind:绑定解析表达式,可以省略 v-bind
9、v-model:双向数据绑定
10、v-cloak:防止闪现,与 css 配合:[v-cloak]{ display:none }
v-text 指令
1 |
|
v-html 指令
1 |
|
v-cloak 指令
1 |
|
v-once 指令
1 |
|
v-pre 指令
1 |
|
自定义指令
1 |
|
Vue 生命周期

引出生命周期
1 |
|
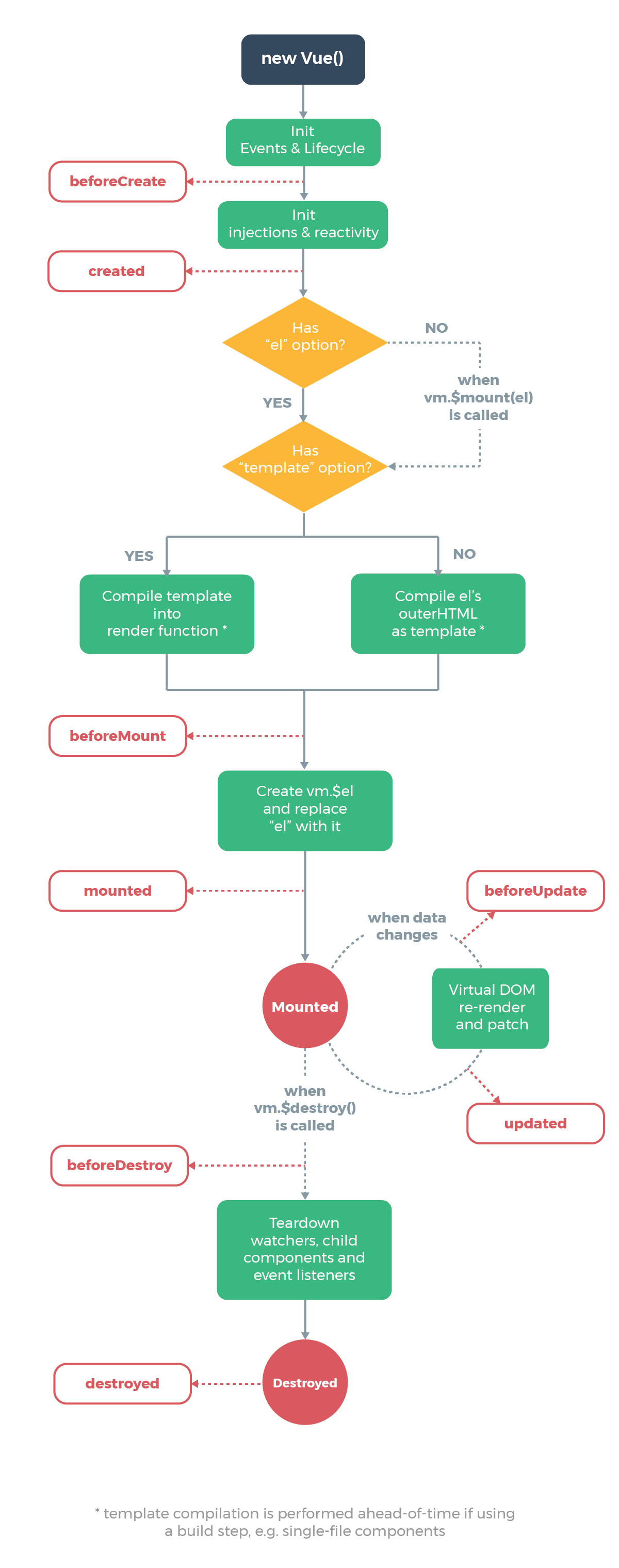
分析生命周期
1 |
|
总结生命周期
1 |
|
发布时间: 2021-12-13
最后更新: 2024-06-24
本文标题: Vue入门(一)
本文链接: https://blog-yilia.xiaojingge.com/posts/66bf2568.html
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!



