Vue 组件化编程
模块与组件、模块化与组件化
模块
1、理解:向外提供特定功能的 js 程序,一般就是一个 js 文件
2、为什么:js 文件很多,很复杂
3、作用:复用 js,简化 js 的编写,提高 js 运行效率
组件
1、理解:用来实现局部(特定)功能效果的代码集合(html、css、js、image)
2、为什么:一个界面的功能很复杂
3、作用:复用编码,简化项目编码,提高运行效率
模块化
当应用中的 js 都以模块来编写的,那这个应用就是一个模块化的应用。
组件化
当应用的功能都是以多组件的方式来编写的,那这个应用就是一个组件化的应用。
非单文件组件
1、模板编写没有提示
2、没有构建过程,无法将 ES6 转换为 ES5
3、不支持组件的 CSS
4、真正开发中几乎不用
基本使用
1 |
|
几个注意点
1 |
|
组件嵌套
1 |
|
VueComponent
1 |
|
一个重要的内置关系
1 |
|
单文件组件
一个.vue 文件的组成
有三个部分:
1、模板页面
1 | <template> |
2、Js 模块对象
1 | <script> |
3、样式定义
1 | <style> |
推荐一个页面模板:
1 | <template> |
基本使用
比如说定义两个组件:
School.vue
1 | <template> |
Student.vue
1 | <template> |
然后创建 一个.vue 文件,引入组件、映射成标签,并且使用标签
App.vue
1 | <template> |
再者,创建一个 js 文件,实例化 Vue 应用
main.js
1 | import App from './App.vue' |
创建主页面,定义容器
1 |
|
这里的页面运行会有问题,由于浏览器脚本的默认语言是 JavaScript。
在报错中了解到,是说无法在模块外部使用 import 语句,因为 Module 的加载实现的是 es6 语法。
这里暂时不解决这个问题了,解决方法也有,百度搜索报错信息,解决方式一大堆。
使用 Vue 脚手架
初始化脚手架
说明
Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)
最新的版本是 5.x.x
官方文档:https://cli.vuejs.org/zh/
具体步骤
第一步(仅第一次执行):全局安装 @vue/cli。
1 | npm install @vue/cli -g |
第二步:切换到你要创建项目的目录,然后使用命令创建项目
1 | vue create 项目名称 |
第三步:启动项目
1 | npm run serve |
备注:
1、如果出现下载缓慢,建议切换成 npm 淘宝镜像:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
npm install -g cnpm --registry=https://registry.npm.taobao.org
或者
# 修改npm为淘宝镜像:
npm config set registry http://registry.npm.taobao.org/
# 还原为npm官方镜像:
npm config set registry https://registry.npmjs.org/
# 查看镜像是否设置成功:
npm config get registry
# npm常用命令:
npm install -g --save -dev name version
npm update -g # 更新npm
npm uninstall # 卸载npm
npm uninstall -g webapck # 卸载webapck
npm -v # 查看npm版本
cnpm -v # 查看cnpm版本2、Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体 webpack 配置,执行如下命令:
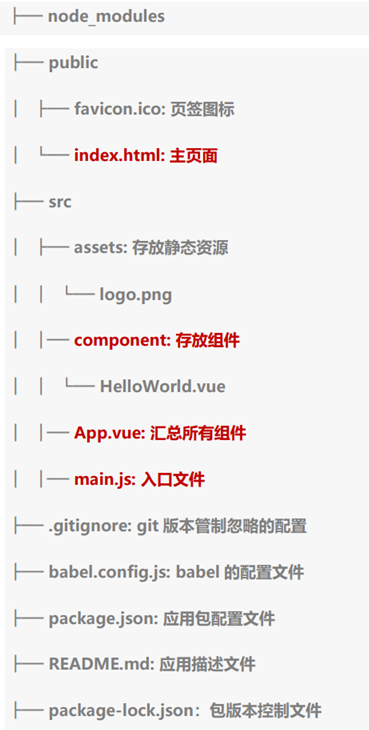
模板项目的结构

由于高级部分内容比较复杂,以后再出文讲解,这里暂不概述。
发布时间: 2021-12-14
最后更新: 2024-06-24
本文标题: Vue入门(二)
本文链接: https://blog-yilia.xiaojingge.com/posts/56a9c9b0.html
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!



