富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。
富文本编辑器不同于文本编辑器,程序员可到网上下载免费的富文本编辑器内嵌于自己的网站或程序里(当然付费的功能会更强大些),方便用户编辑文章或信息。
聊聊富文本编辑器
简介
思考:我们平时在博客园,或者 CSDN 等平台进行写作的时候,有同学思考过他们的编辑器是怎么实现的吗?
在博客园后台的选项设置中,可以看到一个文本编辑器的选项:

其实这个就是富文本编辑器,市面上有许多非常成熟的富文本编辑器,比如:
Editor.md——功能非常丰富的编辑器,左端编辑,右端预览,非常方便,完全免费wangEditor——基于 javascript 和 css 开发的 Web 富文本编辑器, 轻量、简洁、界面美观、易用、开源免费。TinyMCE——TinyMCE 是一个轻量级的基于浏览器的所见即所得编辑器,由 JavaScript 写成。它对 IE6+和 Firefox1.5+都有着非常良好的支持。功能齐全,界面美观,就是文档是英文的,对开发人员英文水平有一定要求。百度ueditor——UEditor 是由百度 web 前端研发部开发所见即所得富文本 web 编辑器,具有轻量,功能齐全,可定制,注重用户体验等特点,开源基于 MIT 协议,允许自由使用和修改代码,缺点是已经没有更新了kindeditor——界面经典。Textbox——Textbox 是一款极简但功能强大的在线文本编辑器,支持桌面设备和移动设备。主要功能包含内置的图像处理和存储、文件拖放、拼写检查和自动更正。此外,该工具还实现了屏幕阅读器等辅助技术,并符合 WAI-ARIA 可访问性标准。CKEditor——国外的,界面美观。quill——功能强大,还可以编辑公式等simditor——界面美观,功能较全。summernote——UI 好看,精美jodit——功能齐全froala Editor——界面非常好看,功能非常强大,非常好用(非免费)
总之,目前可用的富文本编辑器有很多......这只是其中的一部分
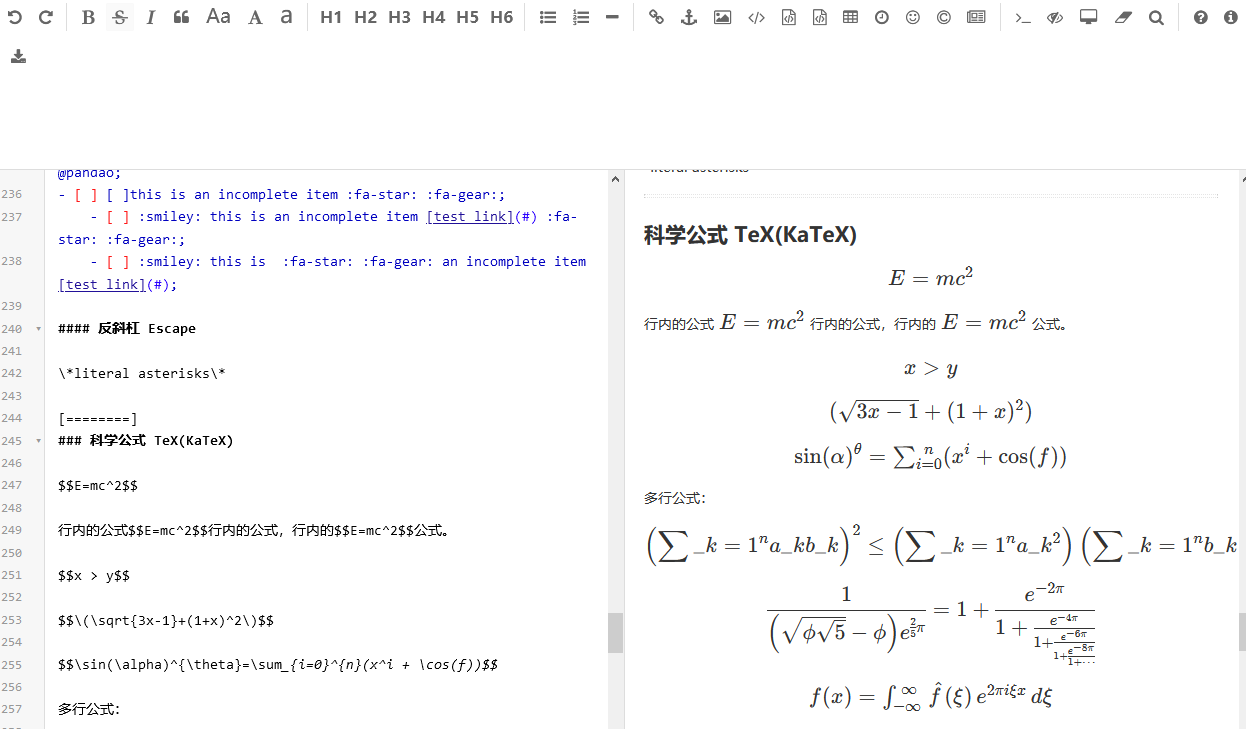
Editor.md
我这里使用的就是 Editor.md,作为一个码农,Mardown 必然是我们程序猿最喜欢的格式,看下面,就爱上了!

我们可以在官网下载它:https://pandao.github.io/editor.md/ , 得到它的压缩包!
解压以后,在 examples 目录下面,可以看到他的很多案例使用!
学习,其实就是看人家怎么写的,然后进行模仿就好了!
我们可以将整个解压的文件倒入我们的项目,将一些无用的测试和案例删掉即可!
基础工程搭建
数据库设计
article:文章表
| 字段 | 类型 | 备注 |
|---|---|---|
| id | int | 文章的唯一 ID |
| author | varchar | 作者 |
| title | varchar | 标题 |
| content | longtext | 文章的内容 |
1 | DROP TABLE IF EXISTS `article`; |
基础项目搭建
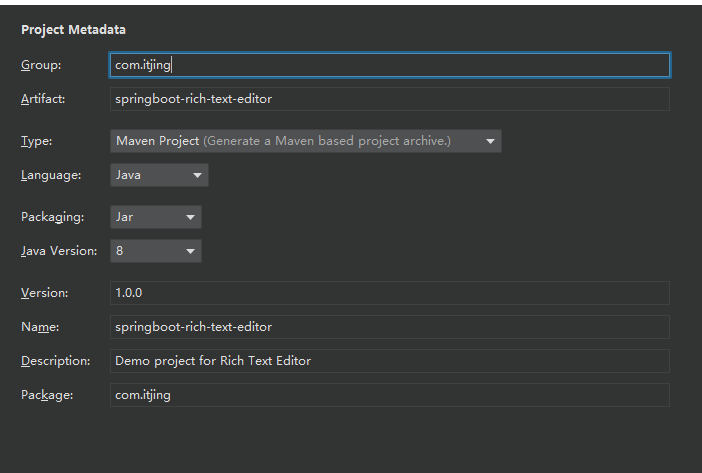
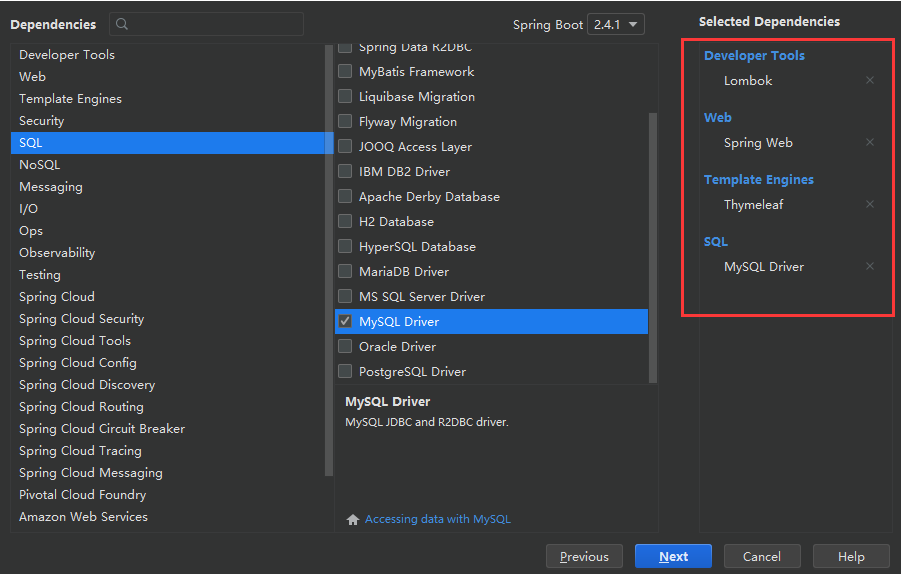
建一个 SpringBoot 项目配置


配置文件使用 yaml 格式的,CTRL + F6 修改文件名。
1 | spring: |
在 pom 文件的 build 标签下 加入资源配置,将 java 目录下的 xml 文件编译进 classes
1 | <!-- 资源配置 --> |
加入 mybatis 依赖
1 | <!--mybatis--> |
实体类
1 | package com.itjing.entity; |
mapper 接口
1 | package com.itjing.mapper; |
mapper 映射文件
1 |
|
既然已经提供了 MyBatis 的映射配置文件,自然要告诉 spring boot 这些文件的位置
在 springboot 配置文件中配置:
1 | # mybatis 相关 |
编写一个 Controller 测试下,是否 ok
1 | package com.itjing.controller; |
可用!
文章编辑整合(重点)
1、导入 editor.md 资源 ,删除多余文件
2、编辑文章页面 editor.html、需要引入 jQuery 以及 Layui 的样式
1 |
|
3、编写 Controller,进行跳转,以及保存文章
1 | package com.itjing.controller; |
图片上传问题
1、前端 js 中添加配置
1 | //图片上传 |
2、后端请求,接收保存这个图片, 需要导入 FastJson 的依赖!
1 | <!--fastjson--> |
1 | //博客图片上传问题 |
3、解决文件回显显示的问题,设置虚拟目录映射!在我们自己拓展的 MvcConfig 中进行配置即可!
1 |
|
表情包问题
自己手动下载,emoji 表情包,放到图片路径下:
修改 editormd.js 文件
1 | // Emoji graphics files url path |
文章展示
1、Controller 中增加方法
1 | ("/{id}") |
2、编写页面 article.html
1 |
|
重启项目,访问进行测试!大功告成!
发布时间: 2020-12-22
最后更新: 2024-06-24
本文标题: SpringBoot实现富文本编辑器
本文链接: https://blog-yilia.xiaojingge.com/posts/58a76bff.html
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!



